For my lab day project in December, I decided to try my hand at making an Apple Watch app for our beta DTR app.
I followed this tutorial from Ray Wenderlich site, written by Audrey Tam for set up purposes and also to see how to design for the apple watch. Since the watch is a bit smaller in size than the iPhone or iPad, I was curious to see if it still followed autolayout principles from Xcode. Turns out, it does not. It tends to bundle components of views such as text, buttons, images into ‘groups’. This totally makes sense, but is definitely different than what I had been used to doing for other apps I’ve written.
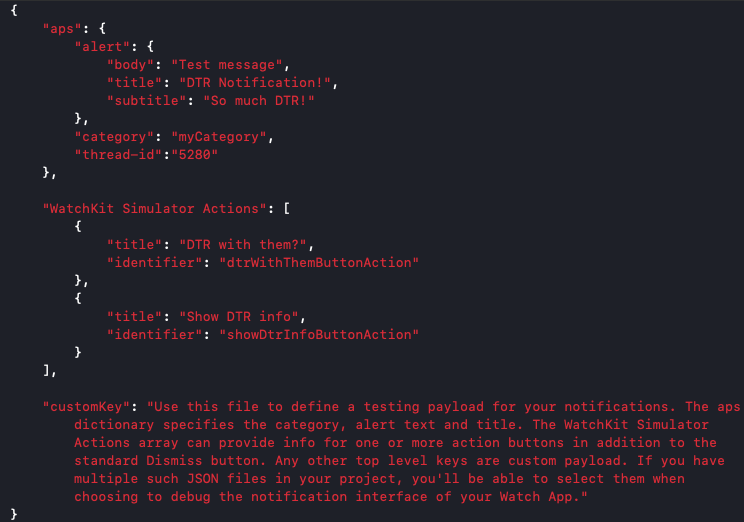
What I’ve written is a basic extension for the DTR app, with matching icon and text of the app (which surprisingly are not default attributes), and used the out-of-the-box APNS payload so as to simulate push notifications. This is an awesome feature, but makes you wonder why there is nothing of the equivalent for iPhone and iPad notification simulations.
Definitely more to do, but it’s a start!